iframe einfügen und Probleme im Editor JCE lösen
Der JCE Editor ist ein Zusatzmodul, ich empfehle die hier benutzte kaufpflichtige Version. Dafür bezahlt man jährlich, Updates inklusive. Dort kann auch das Modul JCE MediaBox heruntergeladen werden.
https://www.joomlacontenteditor.net/downloads/editor/core
----------------------------------
Zum Beispiel Videos sind in iframe eingebettet. Ein iframe ist ein HTML-Element, siehe Inlineframe bei Wikipedia
Sehr geute Infos dazu (englisch, aber leicht verständlich) https://www.w3schools.com/tags/tag_iframe.asp
iFrame-Generator
Generieren Sie einfach Iframe und betten Sie Code in jede Webseite oder einen Blog ein!
https://products.aspose.app/html/de/iframe-generator
Vor- und Nachteile von iframes werden hier gut beschrieben: https://www.eology.de/wiki/iframe
Eigendlich ist es ganz einfach ein iframe einzufügen. dass sieht z.B. bei YouTube so aus:
<iframe width="560" height="315" src="https://www.youtube.com/embed/lt8PuMBMpz4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Zuerst gleich den Editor ICE einstellen, damit Frame erlaubt sind. Eventuell ist das noch auf Nein eingestellt.
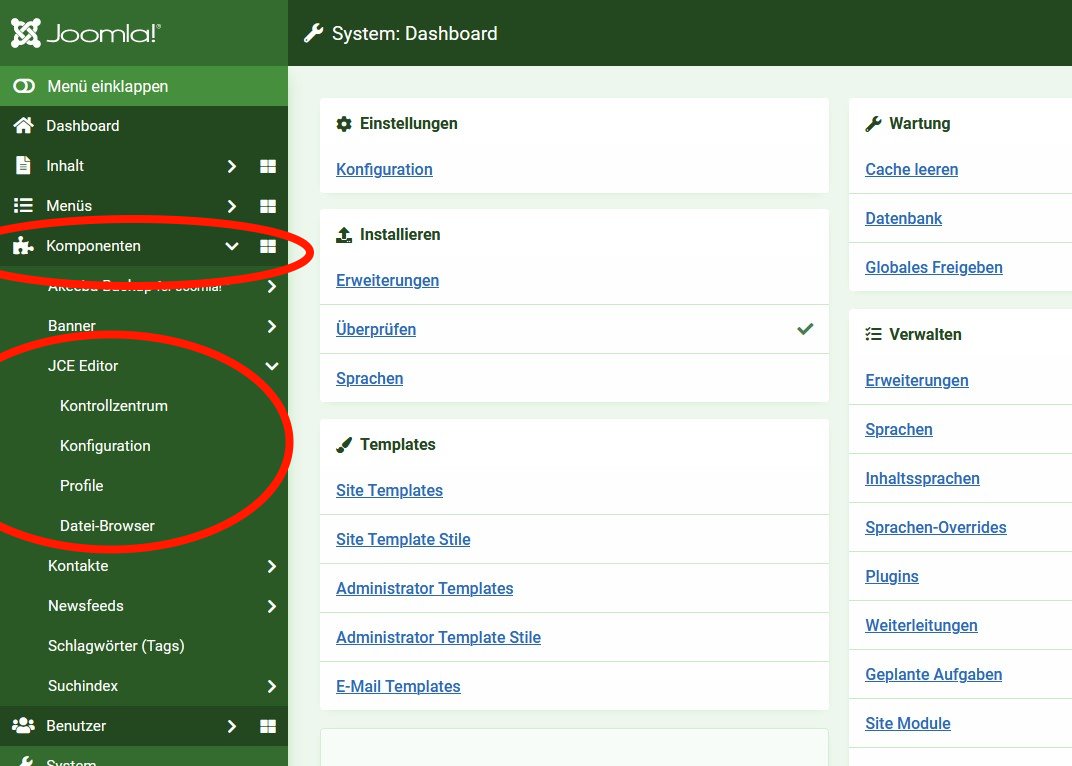
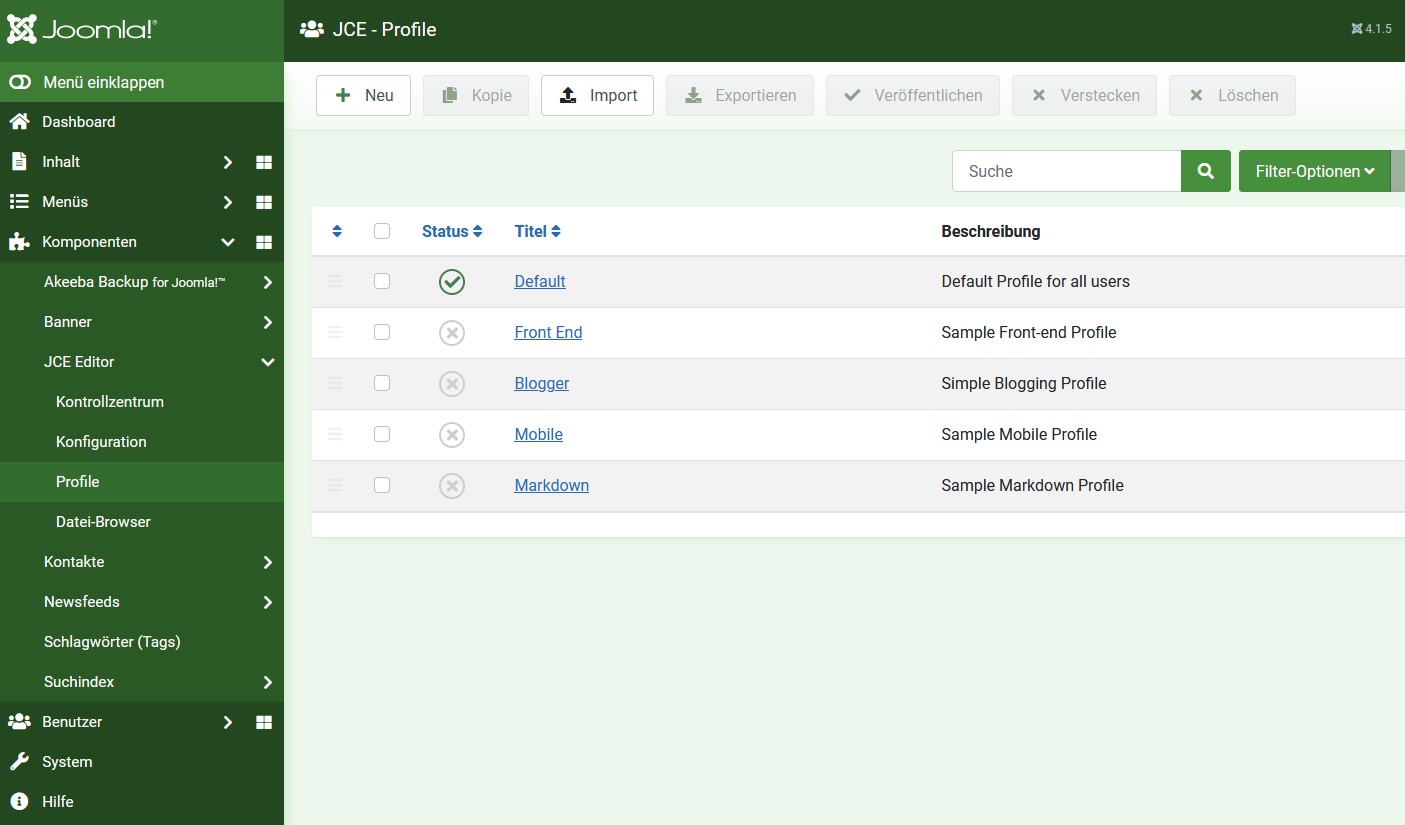
Unter Komponenten findet man den JCE Editor

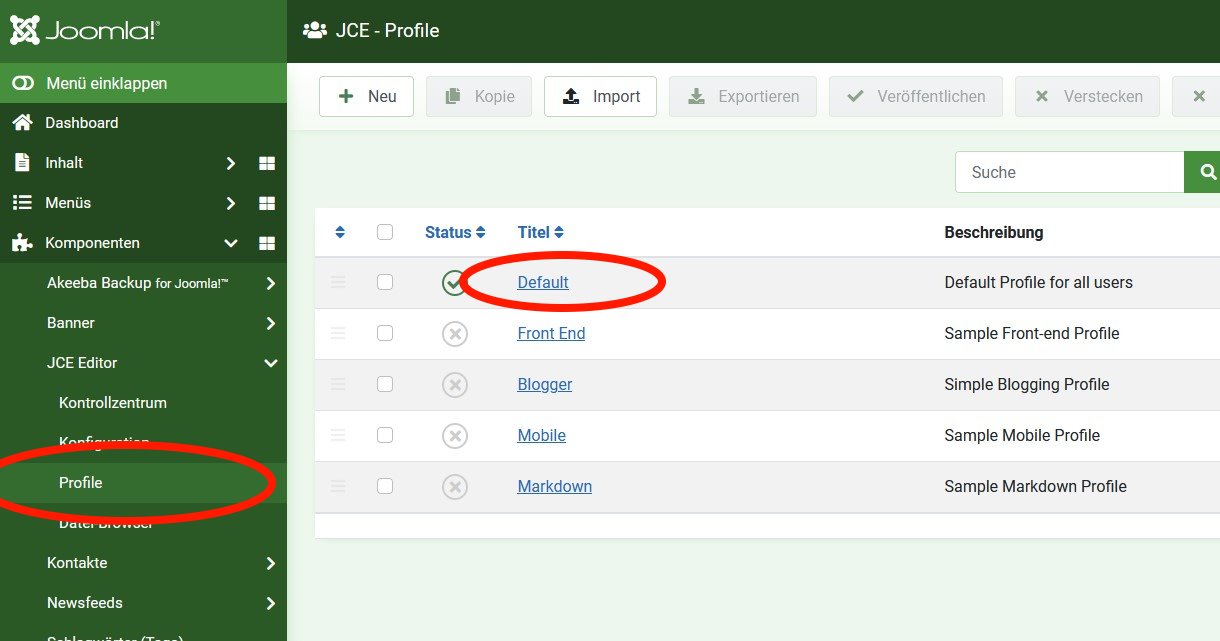
zum erlauben der iframe Profile und (in meinem Fall reicht das) "Default" auswählen

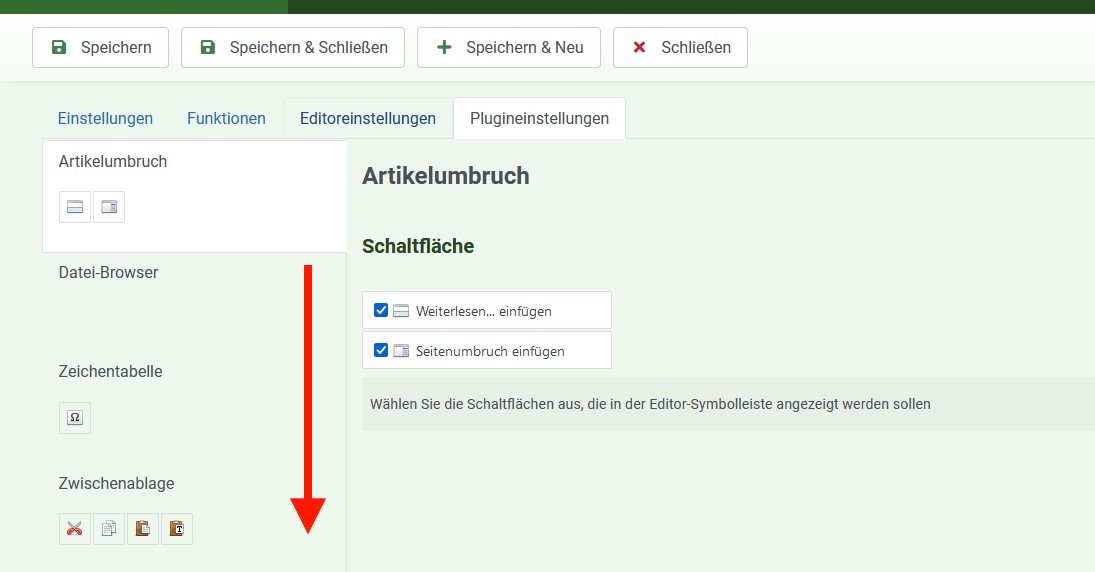
Darin auf Plugineinstellungen gehen und nach unten scrollen

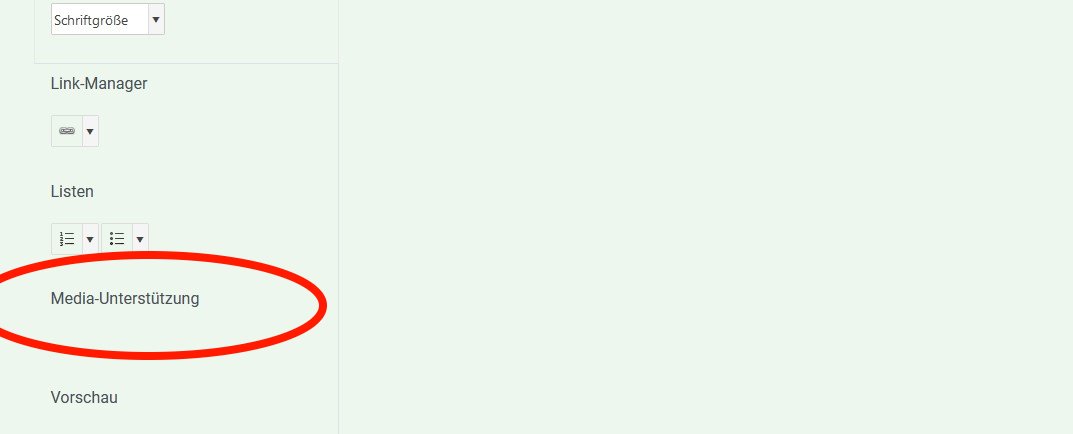
bis zu Media-Unterstützung

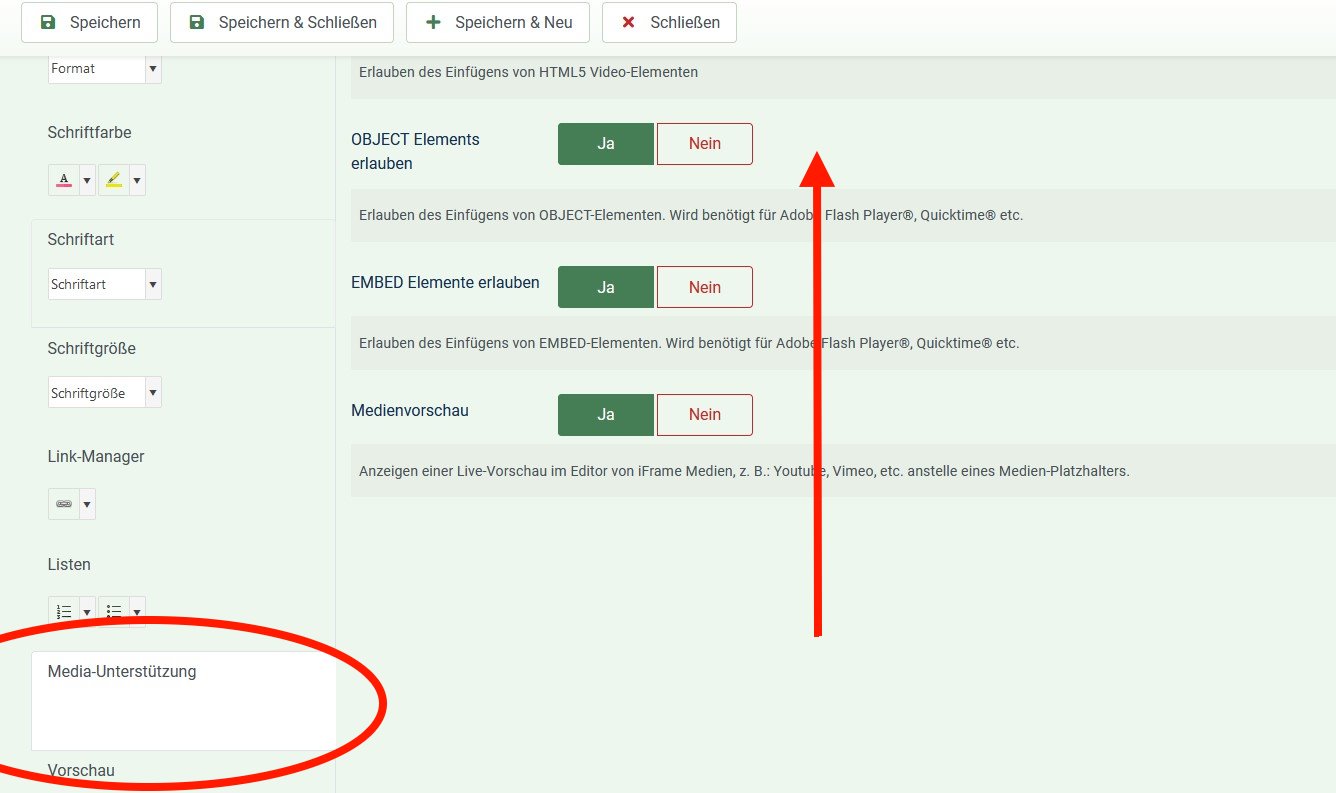
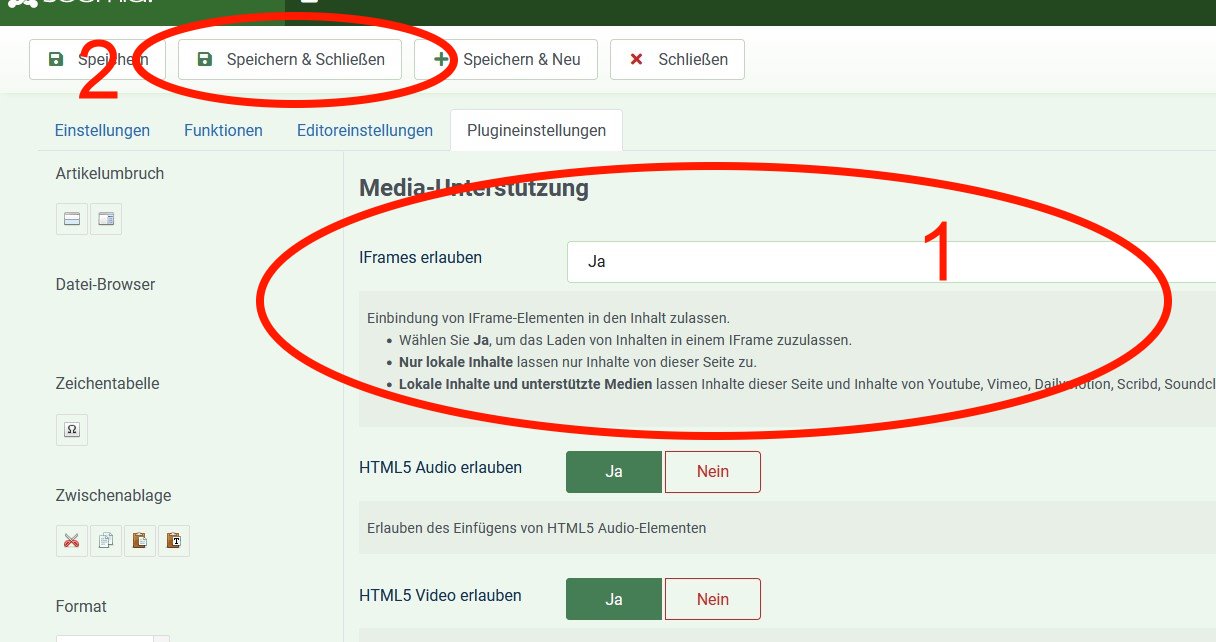
Auswählen und wieder nach oben scrollen.

Ja einstellen, "Speichern & Schliessen"


Den JCE Editor als Standart einstellen
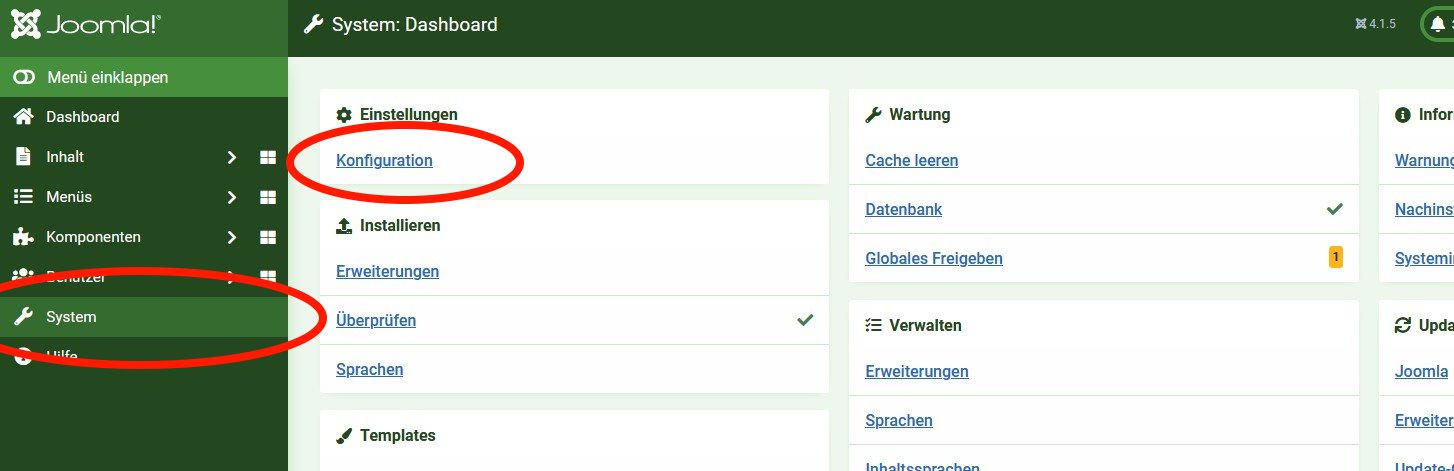
Unter "System" dann "Konfiguration" wählen

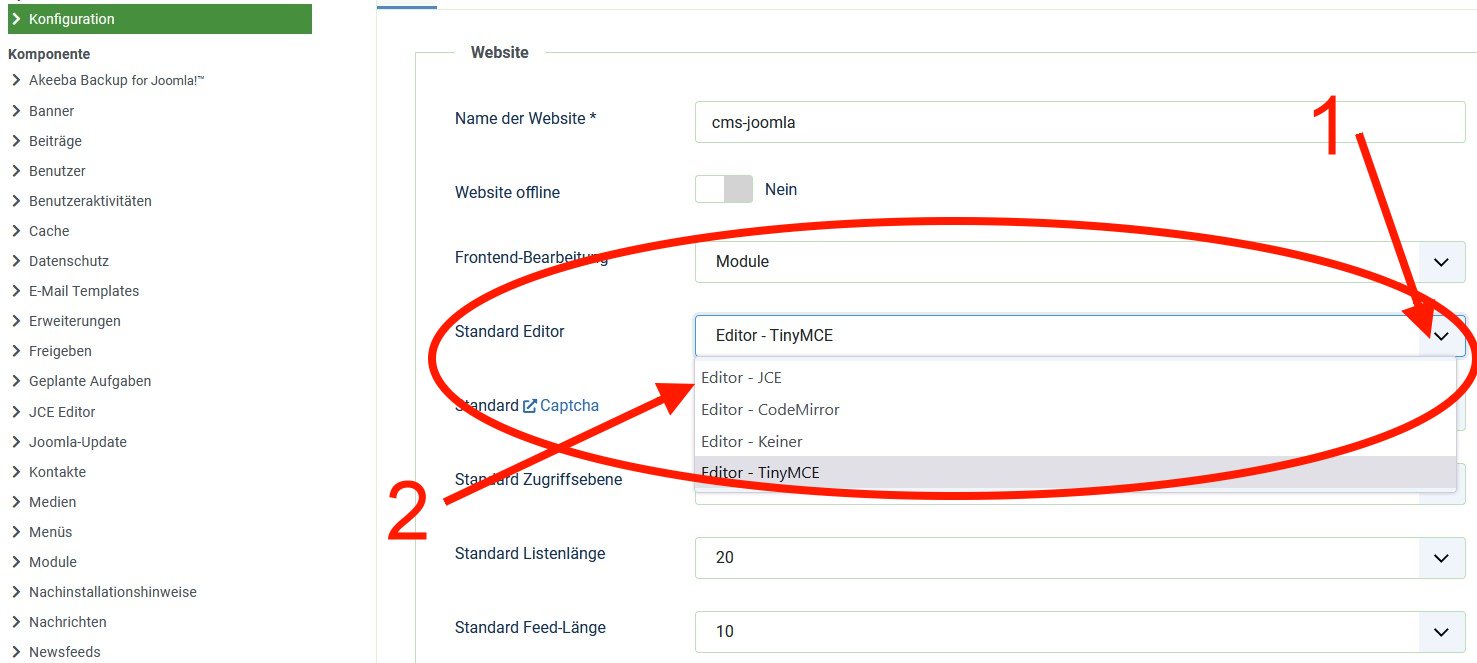
Bei "Standart Editor" rechts die Auswahl anklicken (1) und den Editor - JCE auswählen (2)

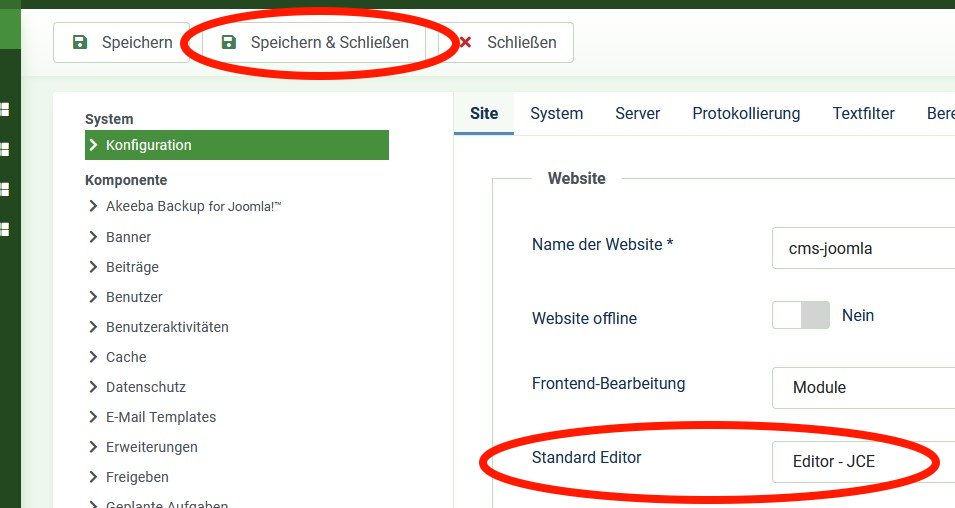
OK, "Speichern & Schliessen"

Im Editor Eintragen
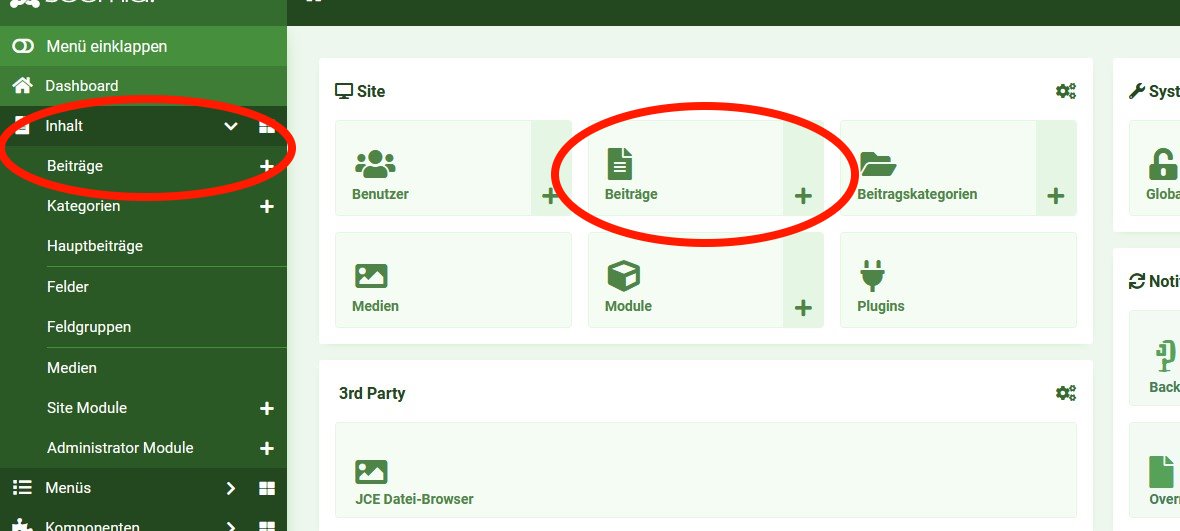
Via "Inhalt" / "Beiträge" oder rechts direkt unter "Beiträge" weiterfahren.

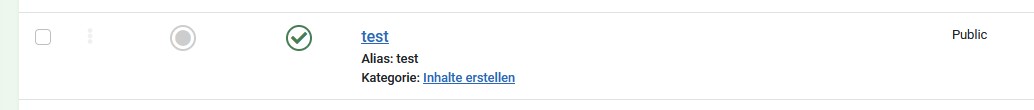
den zu bearbeitenden Beitrag auswählen

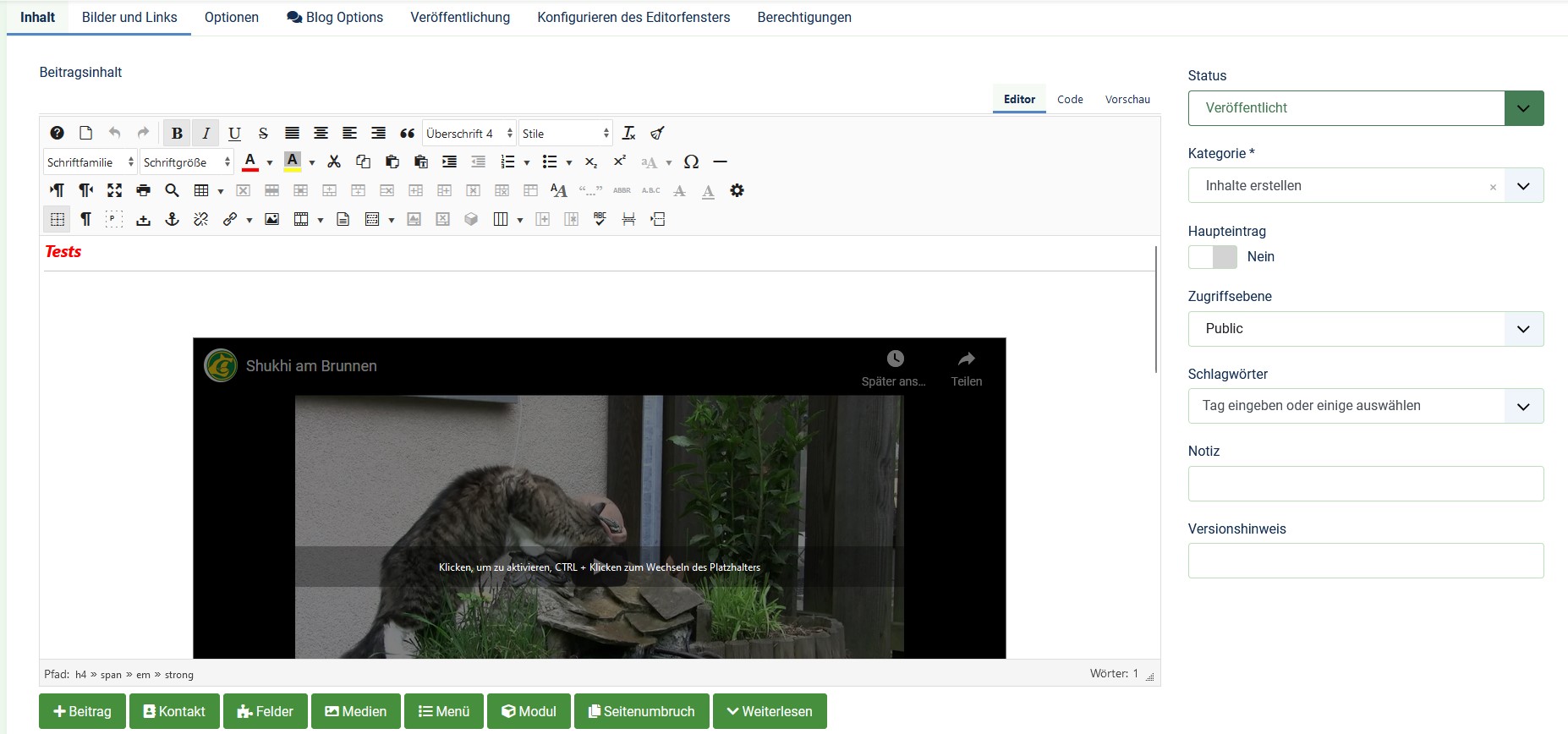
Der Beitrag öffnet sich im neuen JCE Editor

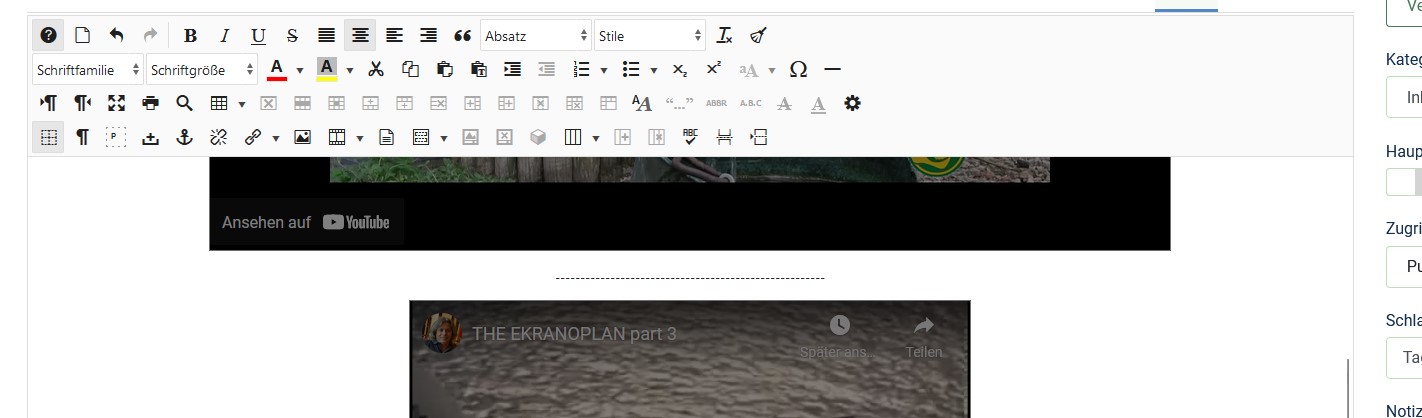
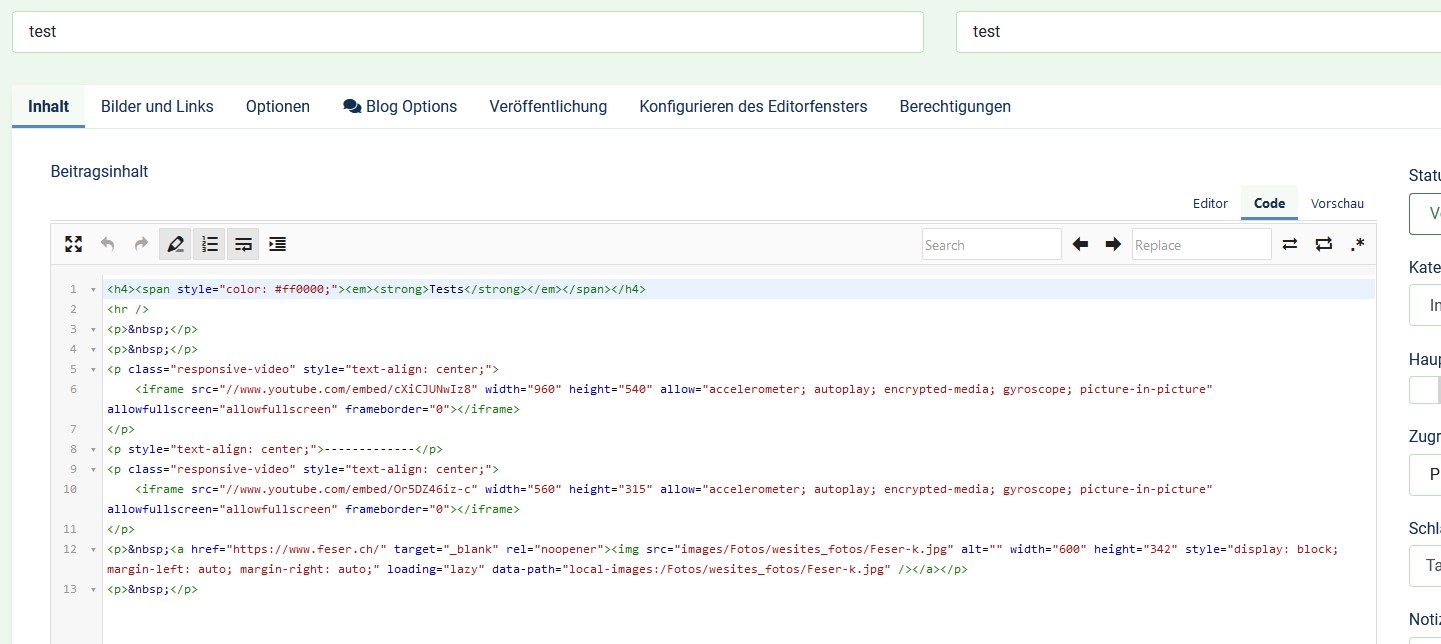
Über dem Feld lässt sich auswählen: Editor (Texteinfabe usw.) / Code (hier gewählt) / und Vorschau.
Unter Code den iframe Code eingeben (am Ende kein Problem, sollt es irgendwo mitten drin sein, markiere ich die Stelle unter Editor, letztes Bild), und ersetzt hier dann die Markierung mit dem Code).
Details zum iframe Code für Videos
https://www.cms-joomla.ch/index.php/inhalte-erstellen/video-responsive-schalten

Markierung unter Editor, hier Striche.