Video responsive schalten
WICHTIG:
Code 1 = Das Video ist über die ganze Breite geöffnet.
ACHTUNG: Dieser Code 1 funktioniert bei mir seit Joomla 5.3 (scheinbar je nach Template) nicht mehr auf allen Websites, manchmal sogar auf einer Seite nur noch zum Teil.
Hier (mit Joomla 6) funktioniert auch nicht mehr. Deshalb kontrollieren und ich empfehle:
Wenn nötig Ersetzen durch den Code 2, im Customer CSS und jedes Video.
Wie erkenne ich es? Ab dem öffnen der Seite im Editor (ich benutze den JCE Editor) zeigt es eine Störung an.
Code 2 = Maximale angezeigte Breite des Videos kann eingestellt werden, Einstellung gilt für alle Videos der Seite mit dem 2. Code
Codes sind unten bei den Mustern zu finden
Code ersetzen
Code 1 mit Fehleranzeige durch Code 2 ersetzen ist so am einfachsten:
Code 2 für die ganze Seite ins CSS kopieren, der Code 1 kann noch stehen bleiben, er stört bei mir nicht.
Code 2 für die Videos (meine Empfehlung)
1. Code für Videos hier kopiere und in eine in eine Textdatei einfügen, z.B. Word
2. Webseite im Editor öffnen
3. auf Code schalten, damit der Seitentext ersichtlich ist.
4. den Videocode aus der Textdatei kopieren und auf der Seite im Text immer vor dem alten Code einfügen:
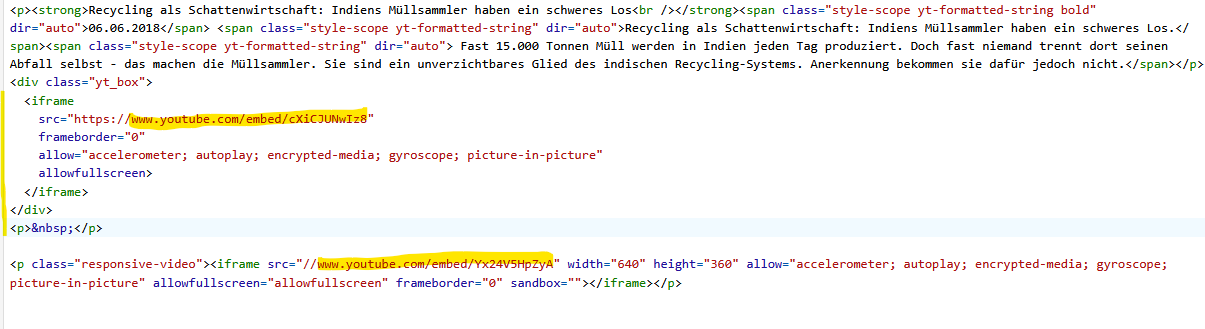
5.Danach den Link zum Video im alten Code kopieren (gelb unten) und im neuen Code den vorhandenen Mustercode ersetzen.
6. Das bei allen Videos auf der Seite machen.
7. Speichern
Wichtig: vor dem löschen des alten COdes empfehle ich, die Seite im Original anzusehen, es sollte das Video 2x. als ok und mit Störung angezeigt werden.
8. Wenn alles ok ist, können die alten Links gelöscht und die Seite gespeichert werden.
Damit es bei den einzelnen Videos mit dem Code weiter unten funktioniert, muss man einen Code im CSS: angehängen / eingefügen. Früher war das im Termplate.CSS. Beim Originaltemplate von Joomla 4 "Cassiopeia" musste ich unter css eine neue Datei erstellen. Dazu hier die Infos wie.z.B. beim Template Helix und solchen, die auf Helix aufgebaut sind, hier die Infos wie.
WICHTIG: Das gilt bei Code 1 (funktioniirt nicht mehr ab J5.3) und 2. Bei mir hatte sich ergeben, dass beide zusammen funktionierten, dass heisst, man konnte die alten Videos so lassen und neue Seiten mit dem Code 2 nutzen usw. ohne gleich alles anpassen zu müssen, jetzt aber nur noch Code2
Wenn das Einfügen von iframes nicht funktioniert, der Code nach dem Speicher jeweils wieder weg ist,
im TinyMCE Editor folgendes kontrollieren
Im JCE Editor gab es Probleme, da wurde ein Update gemacht. Wichtig: Bitte die neuste Version, herunterladen: https://www.joomlacontenteditor.net/ (ich empfehle, wenn die Freeversion gefällt, doch die kostenpflichtige Pro Version zu benutezn, Kosten 1x / Jahr, inklusive Updates in dieser Zeit).
Dazu kommt, dass man einen anderen Code benutzen soll (nur beim JCE, nicht beim TinyMCE). zum Code weiter unten
Die alten Code muss man aber nicht ersetzten.
Ich habe bei Tests festgestellt, dass sich der Code nach dem Umstellen von ZinyMCE auf dem JCE und umgekehrt, nach dem öffnen und bearbeiten automatisch immer wieder angepasst hat.
Beim TinyMCE kann es folgendes Problem geben:
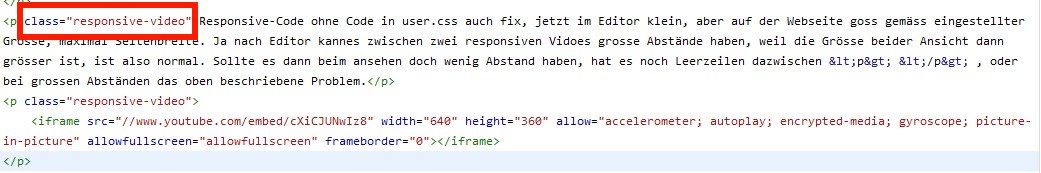
Nach der Eingabe mit der Entertaste für eine neue Linie ergibt sich eine Lücke, wenn die klein ist, kann es noch Leerzeilen dazwischen haben <p></p>. Wenn in der Ansicht aber eine grosse Lücke entstanden ist, dann hat sich z.B. dieser Teil eingeschlichen, <p class="responsive-video"> der rote Teil kann gelöscht werden. Der grüne Teil <p> muss bleiben
ACHTUNG, nicht die, die zum Video gehören und gleich aussehen. die falschen stehen unabhängig der Videocode z.B. vor einem Text.
MUSTER:

Tipp: Das Problem entsteht z.B., wenn man YouTube Videos einfügt und den dazugehörenden Text dort kopiert und so einfügt. Besser ist es, diesen zuerst in ein Textpropgramm einzufügen und dort erneut kopieren.
Auf der Seite
Beispiel Original YouTube Code
<iframe width="560" height="315" src="https://www.youtube.com/embed/cXiCJUNwIz8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
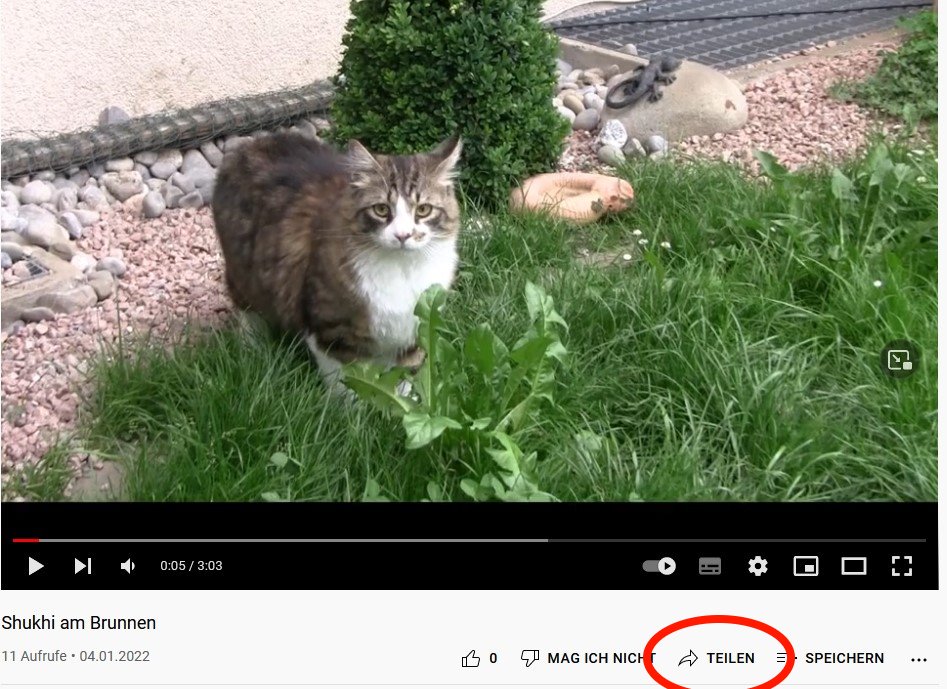
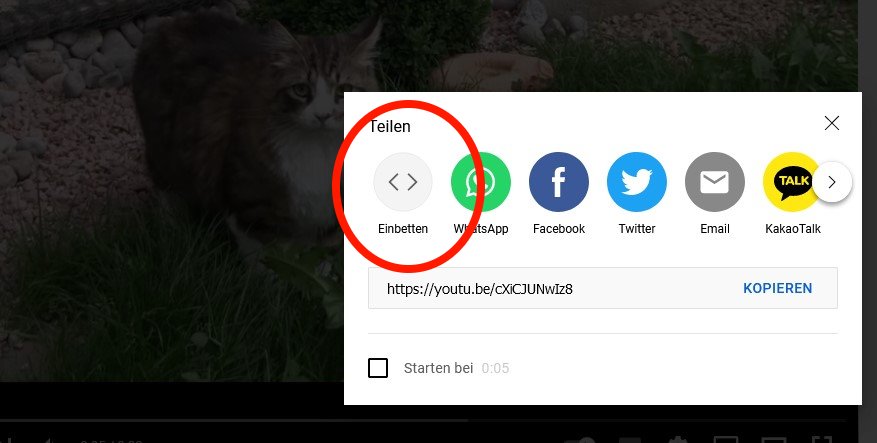
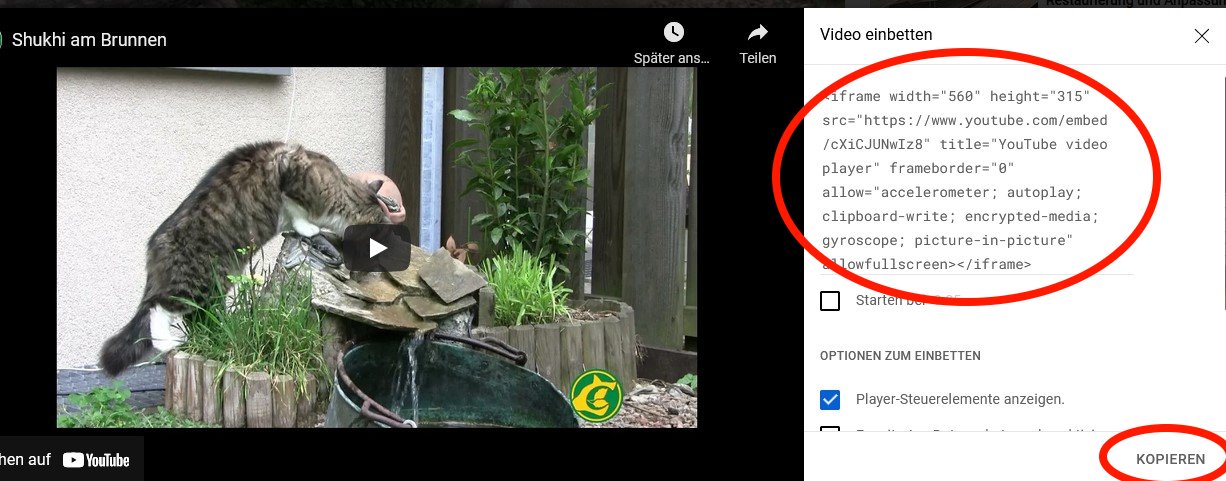
Den findet man hier:



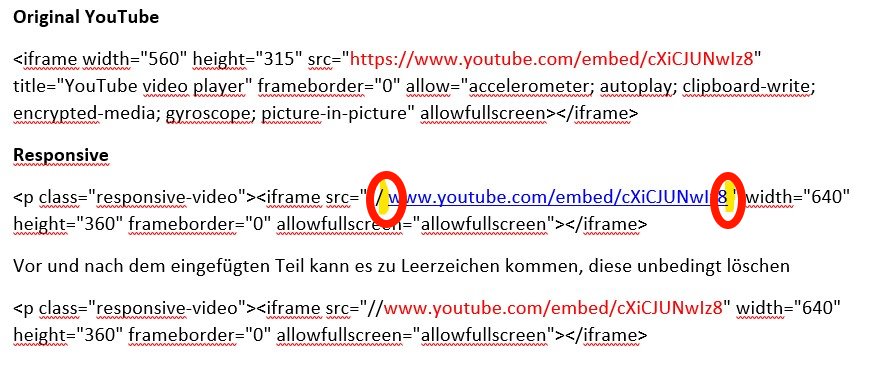
Ich verwende ein Textprogramm, füge dort den YouTube Code ein und den Responsive Code. Dann kopiere ich den roten Textteil aus dem YouTube Code in den Responsive Code.
ACHTUNG: Dabei kann es passieren, dass es vor und nach dem eingefügten Teil eine Leerstelle gibt, diese unbedingt löschen!

Responsive Code zum kopieren und nutzen:
Muster
Original YouTube Code = nicht responsive.
Trotz Responsive-Code beim Video, aber ohne Code in user.css ist das Video auch fix, jetzt im Editor klein, aber auf der Webseite goss gemäss eingestellter Grösse, maximal Seitenbreite. Ja nach Editor kann es zwischen zwei responsiven Vidoes grosse Abstände haben, weil die Grösse beider Ansicht dann grösser ist, das ist also normal. Sollte es dann beim ansehen doch wenig Abstand haben, hat es noch Leerzeilen dazwischen <p> </p> , oder bei grossen Abständen das oben beschriebene Problem.
INFO: Der schwaze Rand um das Video hat nichts mit dem Code zu tun, sondern mit der Qualität der Anzeigengrösse des Originalvideos
Muster Code 1 Anzeige über die ganze Seitenbreite
ACHTUNG: Dieser Code 1 funktioniert bei mir seit Joomla 5.3 (scheinbar je nach Template) nicht mehr auf allen Websites, manchmal sogar auf einer Seite nur noch zum Teil.
Hier (mit Joomla 6) funktioniert auch nicht mehr. Deshalb kontrollieren und ich empfehle:
Wenn nötig Ersetzen durch den Code 2, im Customer CSS und jedes Video.
Wie erkenne ich es? Ab dem öffnen der Seite im Editor (ich benutze den JCE Editor) zeigt es eine Störung an.
WICHTIG: zu verwenden mit dem CSS Eintrag zu Code 1 Muster in Helix Template / Original Cassiopeia Template
<p class="responsive-video">
<iframe src="//www.youtube.com/embed/ehl_sJV0jKU" width="640" height="360" frameborder="0" allowfullscreen="allowfullscreen" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"></iframe>
</p>
Wenn es nicht mehr funktioniert, zeigt es schon im JCE - Editor folgendes an:
Muster Code 2 - fixe, einstellbare Maximalbreite auf der Seite in responsive
WICHTIG: zu verwenden mit dem CSS EIntrag zu Code 2 Muster in Helix Template / Original Cassiopeia Template-
<div class="yt_box">
<iframe src="https://www.youtube.com/embed/cXiCJUNwIz8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen</iframe>
</div>